Teniamo bene presente che stiamo giocando in casa del proprietario del gioco, quindi dobbiamo prestare la massima attenzione a ciò che il proprietario ci dice.
Sto parlando di Google e il suo motore di ricerca.
Naturalmente vogliamo posizionarci sul motore di ricerca che detiene più o meno il 94% delle ricerche! Poi tutti gli altri seguono le stesse indicazioni.
E su questo Google è molto chiaro, basta leggere le linee guida: il sito tecnicamente non deve presentare errori, altrimenti automaticamente viene considerato non adatto all’esperienza utente, tradotto in poche parole, non è ottimizzato SEO.
Tutto si basa quindi sull’esperienza utente. Google ci fornisce molti strumenti per verificarlo, come la Google Search Console e il Pagespeed Insights, che andremo a vedere in seguito, ma possiamo aiutarci con altri strumenti gratuiti.
L’esperienza utente possiamo misurarla con alcuni fattori:
- la velocità di caricamento del sito
- la navigabilità
- la leggibilità
- la sicurezza
- vari altri fattori che possono essere la qualità delle foto, l’adattabilità (responsive), ecc…
Molti degli errori tecnici influenzano il primo fattore: la velocità.
Alcuni dati
- Secondo un sondaggio di SEMrush[1], il 50% dei siti web ha errori tecnici che influenzano negativamente il ranking SEO
- Un sito web con tempi di caricamento inferiori ai 2 secondi ha una probabilità di rimbalzo del 9%, mentre quelli con tempi di caricamento superiori ai 5 secondi[2] vedono questa probabilità salire al 38%
- Google rileva che il 53% degli utenti abbandona un sito[3] che impiega più di 3 secondi a caricarsi
Come correggere errori 404 su un sito web
Uno degli errori più comuni in un sito web è il 404: pagina non trovata.
Può essere causato da varie situazioni, come per esempio una pagina cancellata, o spostata oppure “linkata” erroneamente per errori di battitura.
Questi errori rendono l’esperienza utente negativa e poco fluida.
È buona prassi iscrivere il proprio sito a Google Search Console, perchè questo strumento ci aiuta a scoprire gli errori che non ci aspettavamo, inoltre ci fornisce l’analisi di indicizzazione e qualità delle pagine.
Google Search Console inoltre ci fornisce altri suggerimenti tipo: presenza delle FAQ, Del Breadcrumbs e dei microdati.
Quindi il primo suggerimento per il tuo sito è controllare gli errori 404 e risolverli con opportuni reindirizzamenti.
un altro utile consigli è di creare delle pagine 404 personalizzate, con informazioni utili per “rientrare” nel sito e trovare quello che si stava cercando.
Non preoccuparti, anche i più grandi sbagliano, ecco un esempio:
Azienda: Moz
- Problema: Moz, una delle principali aziende nel campo della SEO, aveva un sito con numerosi errori 404 che stavano influenzando negativamente la loro esperienza utente e il ranking SEO.
- Soluzione: Implementarono un sistema di monitoraggio continuo utilizzando Google Search Console e strumenti interni per identificare e correggere rapidamente gli errori 404. Inoltre, crearono pagine di errore 404 personalizzate con suggerimenti utili per i visitatori.
- Risultato: Dopo aver risolto gli errori 404, Moz vide un miglioramento significativo nel ranking delle pagine e una riduzione del tasso di rimbalzo del 20%.
Strumenti per identificare errori tecnici di un sito web
A me onestamente piace molto Ahrefs.[4]
La versione gratuita ti permette di scannerizzare il sito e trovare gli errori più comuni, andando inoltre molto più in profondità di google search console.
Ti permette di analizzare il lato Hard Core SEo del tuo sito, come i meta tag e description, la qualità delle foto e l’abbinamento degli alt tag, e tantissimi altri errori che rendono il tuo sito poco “pulito”.
Anche SemRush[5], al pari di ahrefs ha degli strumenti appositi, ma trovo Ahrefs più completo.
e la velocità?
Si, purtroppo è il problema maggiore, quello che google considera più di tutti.
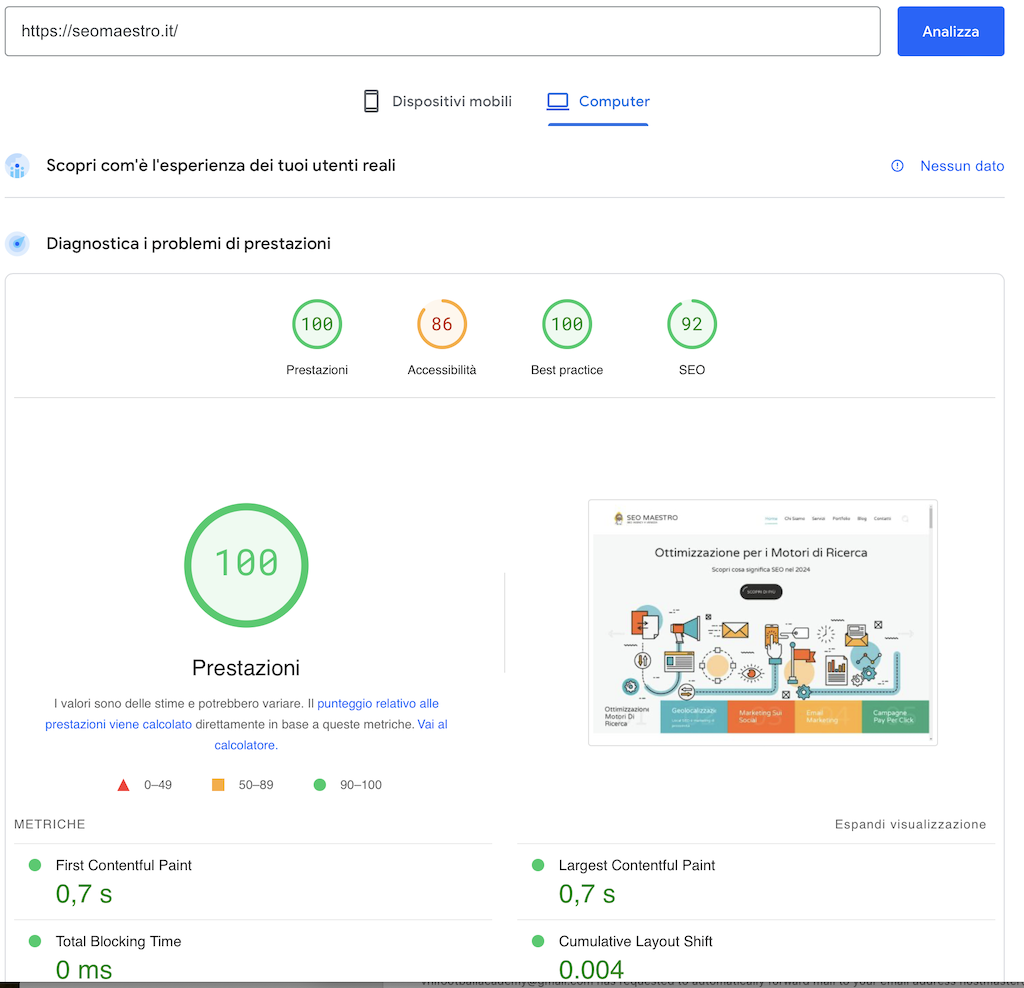
I parametri di GoogleSpeed Insights,[2] sono il riferimento per il. tuo sito web. Fai una scansione della pagina principale e lasciati “frustrare” dalla sua analisi.
Ti dico, se non raggiungi almeno il 90% sei out! Scherzo, soprattutto se hai un sito (per esempio un commerce) con molte computazioni di prezzo, tassazione, scontistica, prodotti correlati, ecc…
Vale la pena però di smussare tutti i problemi che google ti presenta e, sentimi bene, la maggior parte degli errori la risolvi con un buon server[6]!
Dal punto di vista tecnico, le cose più importanti sono FCP (First Contentful Paint) e LCP (Largest Contentful Paint), perchè influiscono sulla percezione dell’utente della velocità del sito.
Per i chiarimenti di Big G ti invito a leggere questi due articoli:
Gran parte dei rallentamenti verificati da google Speed insightas riguardano il “codice sporco”: template che usano troppo javascript, tantissimi fogli di stile inutili, righe di codice troppo lunghe… sono tutti fattori che rallentano il sito.
Consigli sempre, specialmente su WordPress, di usare template semplici e puliti.
Se proprio non si riesce ad ottimizzare manualmente, provate con qualche plugin di cache che può risolvervi qualche rogna.
Un altro problema da analizzare è la compatibilità con i diversi browser, soprattutto quando compili personalmente il sito web.
I browser più conosciuti a volte “interpretano” a loro modo i comandi CSS rendendoli in modo differente. anche i javascript a volte sono resi diversamente a seconda dei browser.
Controlla quindi il tuo sito con diversi browser.
A tal proposito c’è un esempio di successo:
Azienda: Etsy
- Problema: Etsy, una delle piattaforme di e-commerce più grandi, aveva problemi di compatibilità con diversi browser, che influenzavano negativamente l’esperienza utente e le vendite.
- Soluzione: Utilizzarono BrowserStack per testare il sito su vari browser e dispositivi, identificando e risolvendo problemi di compatibilità. Aggiornarono e ottimizzarono il codice, migliorando l’accessibilità e la performance del sito.
- Risultato: Etsy migliorò significativamente l’esperienza utente, aumentando il tasso di conversione del 15%.
Migliori pratiche per correggere errori tecnici sul sito web

Sia perchè a volte sono troppo pesanti e sia perchè restiamo attaccati al vecchio jpeg.
Oggi i formati con compressione da sito web si chiamano Webp o ancora meglio Avif, che permettono un’altissima compressione senza perdita di risoluzione.
Non preoccuparti! non dovrai convertire ad una ad una le immagini del tuo sito web. Se hai wordpress ci sono molti plugin che fanno tutto in modo automatico.
Vuoi sapere qual’è il migliore? Contattaci per saperne di più![7]
Gestione dei reindirizzamenti e link rotti
un’altra cosa che a google da parecchio fastidio sono i link rotti, ne abbiamo parlato nel capitolo dei codici 404.
Bisogna sempre monitorare la qualità dei link interni ( ed esterni) del proprio sito, perchè a Google questa cosa proprio non piace.
In caso di link rotti, ridondiamo di comunicare a google lo spostamento del link rotto con i codici 301.
Di nuovo Ahrefs o google Search Console ti possono aiutare in questo, monitorando costantemente la qualità dei link nel sito.
Quando spostate o “ridisegnate” un vecchio sito su nuovo dominio e cambiate gli alias delle pagine, allora si che diventa difficile! Magari passate da un vecchio Joomla ad un nuovo WordPress…
Su wordpress ho trovato un plugin che fa una cosa molto intelligente: ogni pagina 404 che trova, la abbina automaticamente con un 301 alla pagina col titolo più simile, evitando così gran parte dei 404… geniale!
Esempio di successo:
Azienda: Zappos
- Problema: Zappos, un famoso rivenditore online di scarpe e abbigliamento, aveva un sito con numerosi link rotti che stavano causando una cattiva esperienza utente e influenzando negativamente la SEO.
- Soluzione: Implementarono un sistema di monitoraggio dei link rotti e utilizzarono reindirizzamenti 301 per correggere i link errati. Aggiornarono regolarmente i link interni e ottimizzarono le immagini e i media per migliorare la velocità del sito.
- Risultato: Zappos vide un aumento del traffico organico del 20% e una riduzione significativa del tasso di rimbalzo.
Conclusione
È facile mettere su un wordpress, un template e farsi il sito, ma poi correre dietro agli errori diventa una cosa complicata. Meglio lasciarsi sempre far consigliare da qualche esperto, che magari ha qualche esperienza in merito e ti può suggerire il server giusto, il piano di hosting più performante e il design necessario al tuo progetto.
Alcune Domande Frequenti:
Come posso correggere gli errori 404 sul mio sito web?
Puoi correggere gli errori 404 utilizzando strumenti come Google Search Console per identificare i link rotti. Successivamente, puoi implementare reindirizzamenti 301 per indirizzare gli utenti alla pagina corretta o creare una pagina di errore 404 personalizzata per aiutare gli utenti a trovare ciò che cercano.
Quali strumenti posso usare per identificare errori tecnici sul mio sito web?
Puoi utilizzare strumenti gratuiti come Google Search Console, Bing Webmaster Tools e Screaming Frog SEO Spider, o strumenti a pagamento come SEMrush Site Audit, Ahrefs Site Audit e DeepCrawl per identificare errori tecnici sul tuo sito web.
Quali sono le migliori pratiche per ottimizzare le immagini sul mio sito web?
Le migliori pratiche per ottimizzare le immagini includono la compressione delle immagini senza perdita di qualità, l’uso di formati di immagine moderni come WebP e l’implementazione del lazy loading per caricare le immagini solo quando sono visibili nella viewport.
Come posso risolvere i problemi di compatibilità del browser sul mio sito web?
Per risolvere i problemi di compatibilità del browser, puoi testare il sito su diversi browser e dispositivi utilizzando strumenti come BrowserStack. Inoltre, assicurati di aggiornare e ottimizzare il codice CSS e JavaScript per garantire la compatibilità con i browser più comuni.
Quali tecniche posso utilizzare per migliorare il tempo di caricamento del mio sito web?
Per migliorare il tempo di caricamento del tuo sito web, puoi ridurre le richieste HTTP, implementare la compressione Gzip e ottimizzare la cache del browser. Utilizza strumenti come Google PageSpeed Insights e GTmetrix per identificare le aree da migliorare e applicare le tecniche di ottimizzazione necessarie.
Riferimenti
Diamo valore ai contenuti veritieri. Durante la ricerca per scrivere questo contenuto sono state consultate 7 fonti.
- (n.d.). SEO Mistakes: Common SEO Issues & How to Fix Them. Retrieved from https://www.semrush.com/blog/biggest-seo-mistakes/
- (n.d.). PageSpeed Insights. Retrieved from https://pagespeed.web.dev
- (n.d.). Think with Google - Marketing Research, Insights, and Trends. Retrieved from https://www.thinkwithgoogle.com/marketing-strategies/search/google-website-seo/
- (n.d.). Ahrefs—Marketing Intelligence Tools Powered by Big Data. Retrieved from https://ahrefs.com
- (n.d.). Semrush: Data-Driven Marketing Tools to Grow Your Business. Retrieved from https://www.semrush.com
- Just a moment.. (n.d.). Just a moment.. Retrieved from https://www.matteobodi.it/come-si-puo-velocizzare-un-sito-web-con-wordpress/
- (n.d.). Contatta la nostra Seo Agency. Retrieved from https://seomaestro.it/contatti/