L’ottimizzazione delle immagini è un fattore che lasciamo sempre all’ultima fase dello sviluppo del web, come se dassimo importanza al contenuto testuale mentre releghiamo le foto a puro elemento decorativo e riempitivo.
Niente di più errato, visto che le immagini sono uno degli oltre 200 fattori di indicizzazione del motore di ricerca Google.
Non solo, da quando Google si è preso a cuore l’accessibilità, una descrizione “alt” accurata per i non vedenti può essere un fattore decisivo per un rank superiore.
Invitandoti a leggere questo articolo[1] per comprendere meglio questo argomento, rimando ai capitoli successivi la spiegazione di questo parametro.
Perché l’ottimizzazione delle immagini è cruciale per la SEO
Ti sarà sicuramente capitato di cercare un argomento su google ed incappare nei risultati di “immagini” poste addirittura sopra qualsiasi risultato organico.
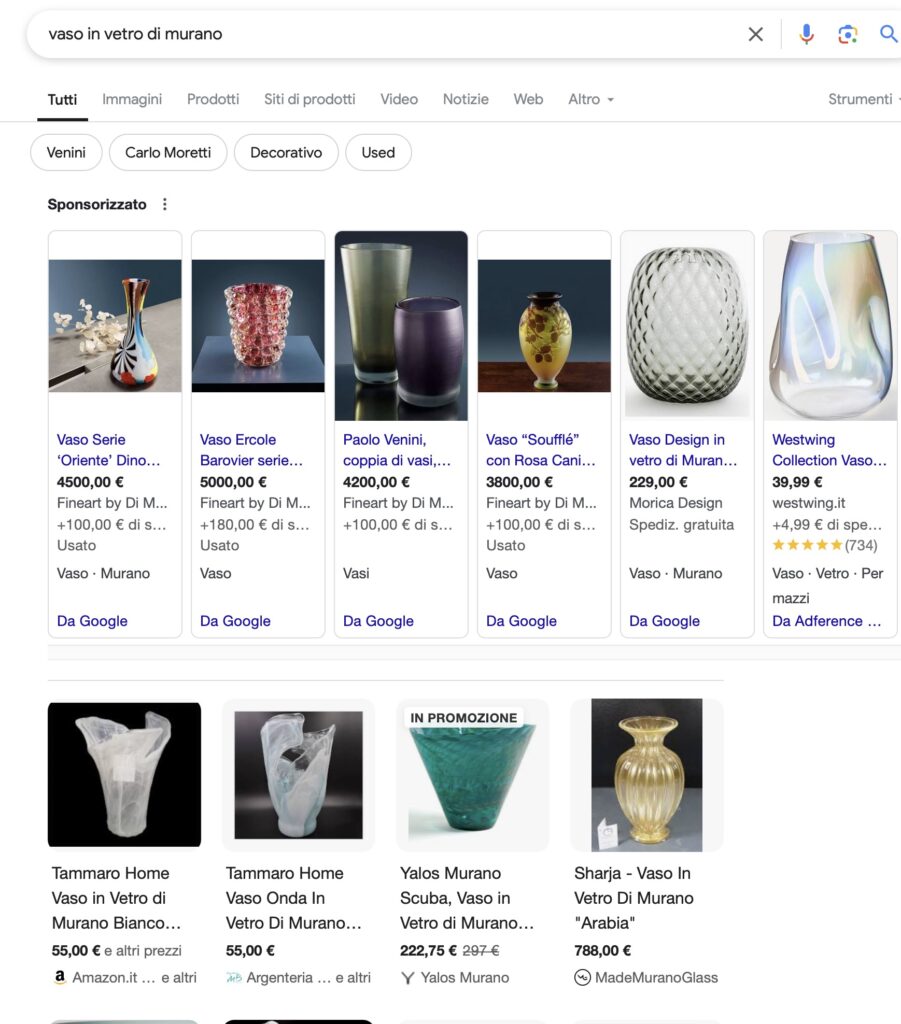
Inoltre, se cerchi dai prodotti da acquistare, le sponsorizzate ti mostreranno il prodotto e la relativa foto, mentre se cerchi qualcosa di più specifico può apparirti sulla destra il box informativo, anche lì con una bella foto esplicativa.
Insomma, le foto sono parte fondamentale dell’ottimizzazione web e devono essere trattate con la stessa cura del contenuto testuale.
Le immagini però hanno un grosso problema rispetto al testo: devono avere un peso (in kb), un formato e un’estensione ben precisa altrimenti il loro caricamento risulterà lento e penalizzante per il sito web e per l’indicizzazione do Google.
Sì, perchè un’immagine troppo pesante o fuori formato può compromettere completamente l’esperienza utente e quindi anche la tua posizione nelle ricerche, mentre un’immagine senza la sua relativa descrizione “alt” può risultare “introvabile” da Google.
Un bel pasticcio, insomma!
I migliori formati di immagine per il web: quale scegliere?
Entriamo ora nello specifico, soprattutto per quel che riguarda, come al solito, il compromesso tra design e funzionalità.
Sicuramente un’immagine .png che mantiene le trasparenze ti permetterà di rendere il tuo sito molto accattivante nell’aspetto, ma in molti casi i .png possono risultare molto pesanti e lenti da caricare.
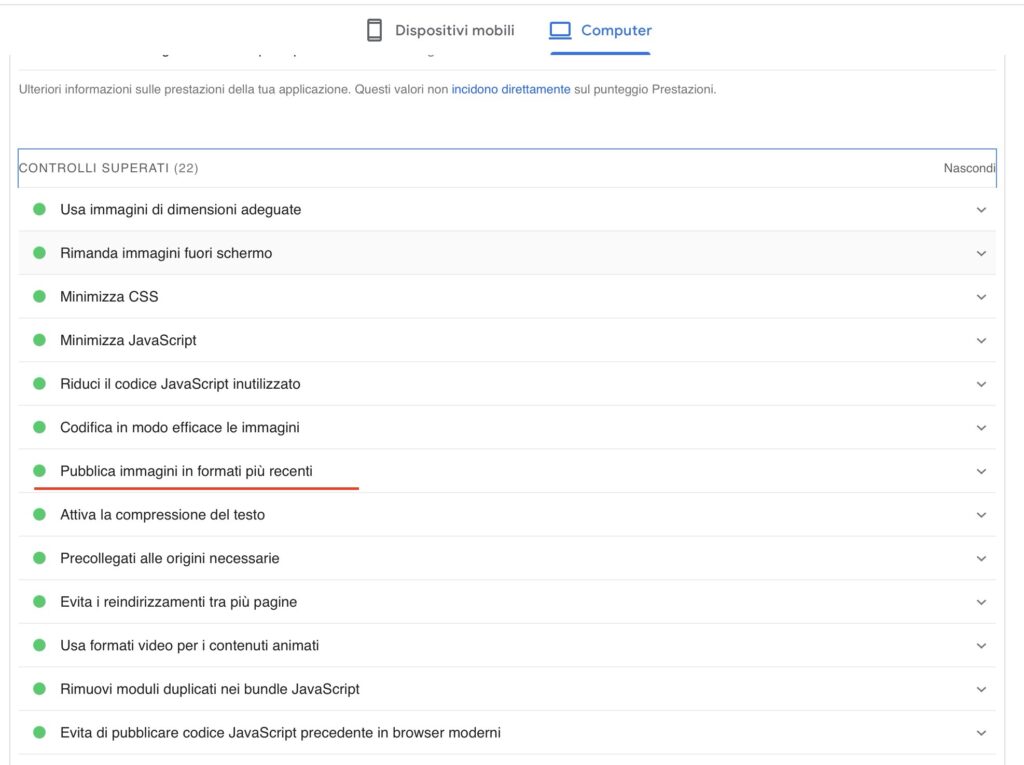
La soluzione più versatile sembra rimanere il .jpg, ma se farai qualche test su Google Pagespeed Insights[2], scoprirai che Google ti suggerisce di usare formati come .webP o addirittura .avif.
Ma cosa sono questi “nuovi” formati?
I formati WebP ed ultimamente ancora meglio gli .avif, sono formati molto compressi con una live perdita di precisione molto amati da Google, in quanto molto leggeri e tuttavia molto versatili, insomma se hai un sito web dove prevalentemente hai caricato .jpg ti consiglio di convertirli in questi due formati.
Se lavori con wordpress ci sono molti plugin che lo fanno, molto sono gratuiti per webP ma ancora a pagamenti per .avif, ma ti assicuro che una piccola somma vale l’investimento, perchè il tuo sito guadagnerà in velocità e stima da parte di Google!
Le grandezze
C’e’ poco da fare… è inutile caricare foto 4000×3000 perchè saranno semplicemente troppo pesanti da caricare e inutili per le normali risoluzioni, che per un 4K HD sono 1920×1080 pixel.
Se proprio voi “tirare l’ottimizzazione”, una risoluzione 1600×900 pixel è un buon compromesso, ma ricordati di impostare wordpress in modo che ti crei le thumbnail, le medie, le piccole e le grandi con i criteri che vuoi impostare tu nel sito, in modo da poter utilizzare sempre il formato più adatto al tipo di uso che vuoi fare.
Un esempio?
Se hai un ecommerce, è inutile far caricare le immagini a formato pieno nella pagina categoria, perchè caricherai minimo 12/20 immagini pesantissime!
Utilizza il formato thumbnail o piccolo se non vuoi perdere nitidezza.
Dopo aver fatto le dovute conversioni, testa di nuovo il tuo sito su Google Pagespeed Insights[2] e vedrai la differenza!
SEO per immagini: nomi di file, tag alt e dati strutturati
Ora veniamo all’argomento più interessante secondo me: i nomi dei file, il tag alt e per ultimo i dati strutturati.
Devi sapere che Google utilizza l’ URL dell’immagine per capire di cosa si tratta, quindi organizza sempre le tue foto in modo da poterle riconoscere al momento del caricamento sul sito e da farle riconoscere a google.
Un altro suggerimento per i nomi: usa nomi brevi, in modo da non appesantire il DOM (codice) del sito.
Usa invece il tag “alt” per descrivere al meglio la foto.
Ma attenzione, tempo fa si usava truccare il tag alt con la parola chiave, per esempio se vedevi il codice sorgente di un hotel a Venezia le foto in prima pagina avevano alt tipo “hotel Venezia”, “albergo a Venezia”, ” hotel di lusso a Venezia” e cosi via.
Le cose stanno cambiando
Adesso l’accessibilità è diventato un argomento prioritario, quindi l’alt di una foto deve essere più descrittivo possibile, come se tu stessi descrivendo la foto ad un non vedente.
Ricordati inoltre di aggiungere ad ogni pagina i dati strutturati, in modo da aiutare il motore di ricerca a capire subito di cosa sta trattando la pagina.
Inserisci dentro allo snippet anche il dato image, come suggerisce google nei Dati strutturati per articoli.[3]
Ottimizzazione delle immagini per dispositivi mobili e Core Web Vitals
Se hai seguito tutte le procedure precedentemente descritte, molto probabilmente le tue immagini sono pronte anche per i dispositivi mobili, ma in molti casi alcune costruzioni di siti risultano troppo pesanti per i cellulari.
Prima di tutto dichiara sempre nel codice le dimensioni delle immagini, poi cerca di usare la funzione responsive delle immagini.
Un’altra funzione da usare assolutamente è la lazy loading: in pratica suggerisci al dispositivo di caricare solo quello che sai per vedere sullo schermo, evitando di caricare tutte le immagini di tutta la pagina, che caricherà in un secondo momento man mano che scrolli la pagina.
Questo riduce notevolmente il caricamento aumentando l’esperienza utente.
Un altro buon suggerimento è usare un CDN (un servizio di hosting esterno per foto, con posizioni ridondanti in tutto il mondo) per parcheggiare le tue foto, in modo che mentre il tuo server è impegnato a caricare il codice lasci che le foto vengano caricate da un altro server CDN molto performante.
Strumenti e plugin per automatizzare l’ottimizzazione delle immagini
Di seguito ti lascio alcuni riferimenti da utilizzare per il tuo sito.
WordPress
- Converter for media (gratuito per webP, a pagamento per avif)
- wp rocket (a pagamento)
- W3 Total Cache ( gratuito, un po’ complicato da configurare ma molto potente)
CDN
- Cloudflare (piano base gratuito, avanzato a pagamento)
- Imgix (gratuito fino a 1000 immagini)
Riferimenti
Diamo valore ai contenuti veritieri. Durante la ricerca per scrivere questo contenuto sono state consultate 3 fonti.
- (n.d.). WCAG: ha già sentito parlare dell’Accessibilità dei Siti Web? - SEO MAESTRO. Retrieved from https://seomaestro.it/wcag-ha-gia-sentito-parlare-dellaccessibilita-dei-siti-web/
- (n.d.). PageSpeed Insights. Retrieved from https://pagespeed.web.dev
- (n.d.). Learn About Article Schema Markup | Google Search Central | Documentation | Google for Developers. Retrieved from https://developers.google.com/search/docs/appearance/structured-data/article